PreUmbrella(프리엄브렐라) - 우산 알리미 - Google Play 앱
PreUmbrella는 날씨 앱으로 비나 눈이 오기 전에 우산이 필요함을 알려주는 앱입니다.
play.google.com
안녕하세요, HOKEES입니다!
이전에는 남자 배우 편 이상형 월드컵을 만들어 보았습니다.
2024.01.07 - [이상형 월드컵] - 이상형 월드컵(남성 배우편) 제작 (HTML소스)

이번엔 HTML, JavaScript, CSS, firebase를 활용해 '이상형 월드컵(여성 아이돌편)' 웹사이트를 만들어 봤습니다.
이상형 월드컵(여성 아이돌편) 한 번 체험해보고 많은 조언부탁드립니다! ("게임참여버튼" 클릭)
아래에는
2024.01.07 - [이상형 월드컵] - 이상형 월드컵(남성 배우편) 제작(HTML소스 코드 공개!) 에 이어 제가 만든 일부 소스 코드(CSS)의 설명을 첨부합니다.
(F12눌러서 소스 확인 가능)
CSS (Cascading Style Sheets)는 웹 페이지의 디자인과 레이아웃을 결정하는 언어입니다. HTML이 웹페이지의 구조와 콘텐츠(예: 텍스트, 이미지)를 정의한다면, CSS는 이러한 콘텐츠가 어떻게 보일지를 결정합니다. 간단히 말해, CSS는 웹 페이지를 '예쁘게 꾸미는' 역할을 합니다.
이 이상형 월드컵의 CSS 중 일부를 설명하겠습니다.
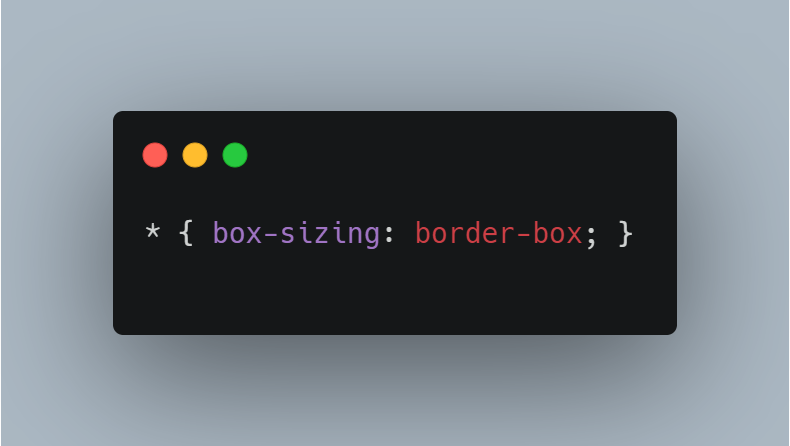
리셋 스타일 (Reset Style)

이 코드는 모든 HTML 요소(*)의 box-sizing 속성을 border-box로 설정합니다. border-box는 요소의 크기 계산 방식을 정하는데, 이 설정을 사용하면 요소의 패딩(padding)과 테두리(border)가 요소의 총 너비(width)와 높이(height)에 포함됩니다. 이는 레이아웃을 더 쉽게 관리할 수 있게 해줍니다.
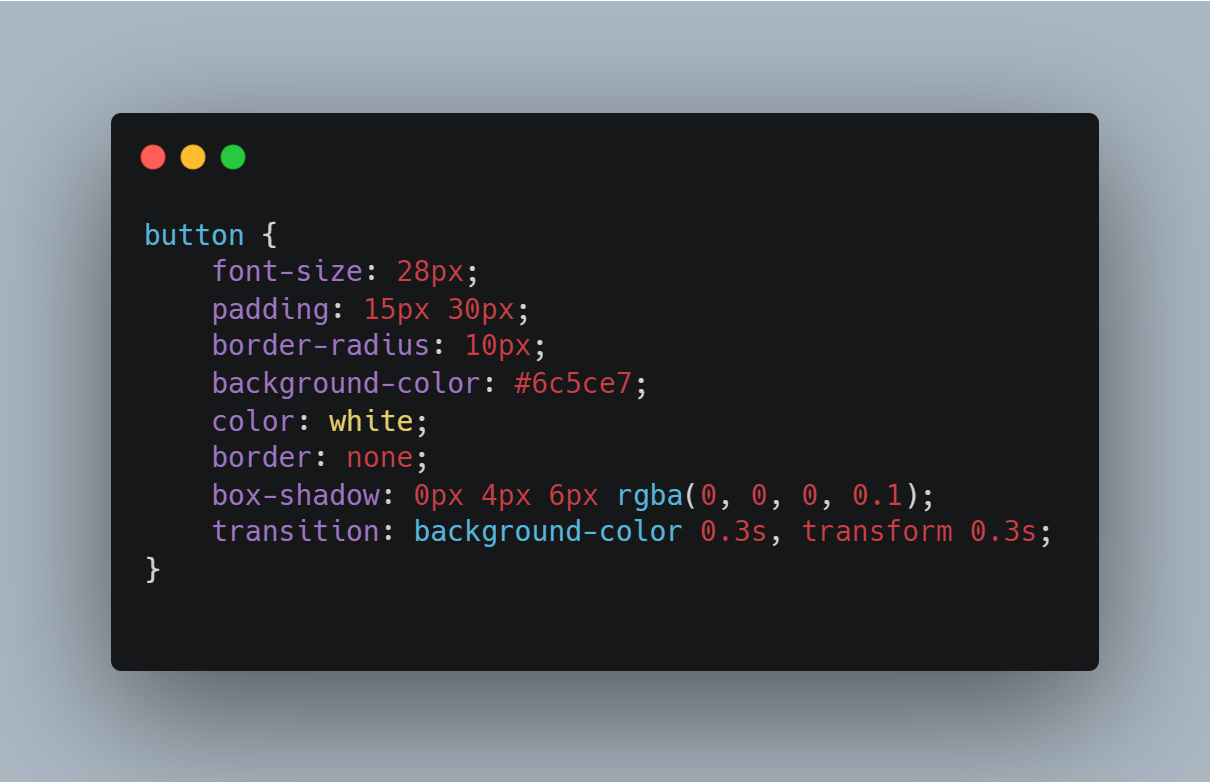
버튼 스타일

이 부분은 button 요소에 대한 스타일을 설정합니다. font-size, padding, border-radius 등을 조절하여 버튼의 모양과 크기를 정의합니다. background-color와 color 속성은 버튼의 배경색과 글자색을 지정합니다. box-shadow는 버튼에 그림자 효과를 추가하고, transition 속성은 버튼의 색상과 변형(transform)에 대한 부드러운 전환 효과를 만듭니다.
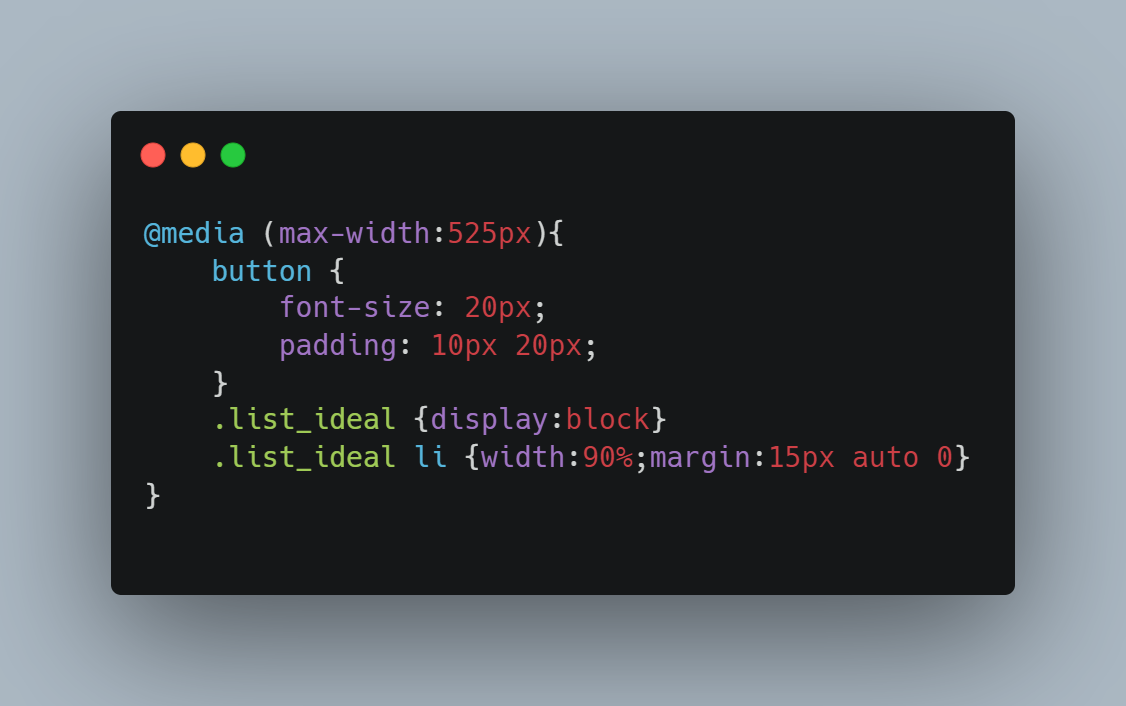
반응형 디자인

이 코드는 화면 크기가 525픽셀 이하일 때 적용되는 스타일을 정의합니다. 이를 '미디어 쿼리(media query)'라고 부릅니다. 여기서는 버튼의 크기와 .list_ideal 클래스를 가진 요소들의 레이아웃을 조정하여, 작은 화면에서도 콘텐츠가 잘 보이도록 합니다.
이렇게 CSS는 웹페이지의 다양한 요소들에 스타일을 적용하고, 레이아웃을 조정하는 데 사용됩니다. 각 코드는 웹페이지가 어떻게 보일지를 결정하는 중요한 역할을 합니다.
'이상형 월드컵' 카테고리의 다른 글
| 이상형 월드컵(과자 편) (0) | 2024.03.26 |
|---|---|
| 이상형 월드컵(한국 드라마편) 제작 (javascript 소스) (0) | 2024.01.10 |
| 이상형 월드컵(남성 아이돌편) 제작 (0) | 2024.01.09 |
| 이상형 월드컵(남성 배우편) 제작 (HTML소스) (0) | 2024.01.07 |
| 이상형 월드컵(여성 배우편) 제작 (0) | 2024.01.03 |